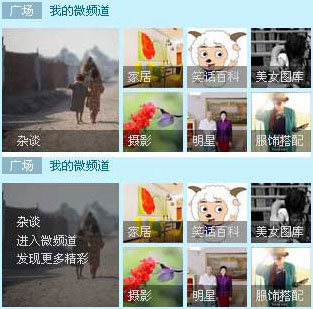
PSD/HTML转换是在网页前端开发过程中经常需要使用到的技术。具体来说,其既包括了网页美工的设计(PSD设计图或CDR矢量图),也包括了对页面的分析切图,DIV/CSS编码,HTML代码精简和SEO优化,以及浏览器兼容性测试等工作,是网页美工和网页设计的重要内容。我工作室长期提供PSD/HTML转换业务,在某实例项目中需要制作一个类似腾讯微博“微频道”的前端设计栏目。其样式为多个图片拼接而成,每个图片可点击作为一个链结导航到其它页面。其中每个图片下方有半透明样式的文字说明,当鼠标移到相关图片上时,将显示详细说明内容。以上效果不使用js脚本,需要全部通过CSS实现。该栏目网页美工设计如下图所示:

PSD/HTML转换的第一步是对PSD源图进行分析,以规划切图的方式和步骤,并同时测量好各对象的大小、间距、颜色等信息。对于该栏目而言,其高度为150px,宽度为313px,各图片间距为4px,栏目层底色为#c9f1ff。大图宽117px,高124px。小图宽高60px。说明文字颜色为#fff,底色为#000,文字层透明度为30%,高度22px,文字大小为12px。以上信息在进行DIV+CSS编码转换时将要准确使用以保证在PSD/HTML转换过程中不会出现失真和差错。这里是直接分析和转换PSD源文件,因此以上信息可以直观准确的读取(比如颜色值),但如果没有PSD源图,而是常见的JPG,BMP,PNG等图片时,由于般情况下图片都会有压缩而丢失了部分信息,就需要对整个图片进行统一分析,然后再做HTML转换了。
经过对源图的分析后,就可以切图和编码了。这个工作需要很细致,在切图过程中需要将图片放大后截取,不能够出现一个像素的偏差。最终我们仅需要将上图的图片部分切图出来,成为7个独立的图片即可,另外还需要切一个30%透明度的1像素*1像素的点图作为文字背景使用。其余部分如背景文字等则可以通过CSS代码实现。考虑到该栏目中第一个图片与其它图片格式不同,因此我们这里采用的是定义列表的标签(DL)来进行编码。其中,第一个图片用dt标签定位,其余图片用dd标签定位,而其中的图片采用链结方式呈现,图片上的文字采用内嵌的div标签来说明,对于详细内容则可以采用span标签来强调。该PSD设计图的前端HTML编码如下:
<dl id="picList"> <dt><a href="#" target="_blank"><img src="images/001.jpg" alt="pic001" /><div>风影网络<span>进入微频道<br/> 发现更多精彩</span></div></a></dt> <dd><a href="#" target="_blank"><img src="images/002.jpg" alt="pic002" /><div>家居</div></a></dd> <dd><a href="#" target="_blank"><img src="images/003.jpg" alt="pic003" /><div>笑话百科</div></a></dd> <dd><a href="#" target="_blank"><img src="images/004.jpg" alt="pic004" /><div>美女图库</div></a></dd> <dd><a href="#" target="_blank"><img src="images/005.jpg" alt="pic005" /><div>网页设计</div></a></dd> <dd><a href="#" target="_blank"><img src="images/006.jpg" alt="pic006" /><div>网站制作</div></a></dd> <dd><a href="#" target="_blank"><img src="images/007.jpg" alt="pic007" /><div>图片转换</div></a></dd> </dl>
这里的标签数尽可能的优化了,除了dl定义了的id属性外没有其它属性或样式设置。因此,在CSS文件中需要考虑到层级结构,使用id进行定位,同时还需要考虑到浏览器的兼容性,特别是针对IE6的margin问题,需要专门代码设置。另外,由于图片及文字层均置于链结之中,使用链结的hover进行状态切换,也可以兼容到各主流浏览器。最终,该部分栏目经过PSD/HTML转换后编写的CSS代码如下:
#picList{width:313px;height:128px;background:#c9f1ff}
#picList dt,#picList dd{float:left;margin:2px;_margin:1px;position:relative}
#picList dt div,#picList dd div{position:absolute;bottom:0;left:0;height:22px;background:url(images/txtbg.png);
line-height:22px;cursor:pointer}
#picList dt a,#picList dd a{text-decoration:none;font-size:12px;color:#fff;}
#picList dt{width:117px;height:124px}
#picList dt a div span{display:none}
#picList dt a:hover div{height:74px;padding:25px 15px}
#picList dt a:hover div span{display:block}
#picList dt div{width:87px;padding:0 15px}
#picList dd{width:60px;heigth:60px}
#picList dd div{width:50px;padding:0 5px}
#picList dd a:hover div{height:60px;line-height:60px}经过实际测试,页面显示与PSD源图一致,动态效果运行正常,完美兼容IE、Firefox、Chrome、Safari、Opera等各大主流浏览器。
(注:本文为 [风影网络工作室] 原创文章,未经书面许可,严禁转载和复制本站的任何信息,违者必究)